9.2D變形
一、2D變形
- transform: rotate(degree) (旋轉)
degree為角度值(deg), 可搭配
transform-origin: width height | x% y% | left center (原點)
來使用
範例9-1
- transform: translate(x, y) (平移)
x, y值可以是像素值或百分比
- transform: skew(x, y) (傾斜)
x, y 為角度值(deg)
- transform: scale(x, y) (縮放)
x, y為倍數值,負值為翻轉元素
- 以上函數可同時使用, 如:
transform: rotate(-40deg) scale(0.75) translate(-46%, -400%)
- transform: matrix(a, b, c, d, e, f) (矩陣方法)
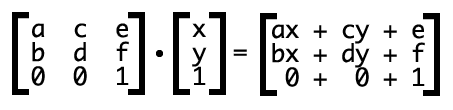
用 transform-origin設定原點後(不設定預設以圖像中央為原點), 假設(x ,y)代表圖像上的任一個像素位置,那麼簡單表示該矩陣計算則為:
 其中 ax + cy + e 表示重新計算後的x'水平位置,bx + dy + f表示重新計算後的y`垂直位置,故利用此方法可達到上述的任何其中一種效果,例如:
其中 ax + cy + e 表示重新計算後的x'水平位置,bx + dy + f表示重新計算後的y`垂直位置,故利用此方法可達到上述的任何其中一種效果,例如:
平移:transform: matrix(1, 0, 0, 1, 30, 30) = transform: translate(30px, 30px)
縮放:transform: matrix(2, 0, 0, 2, 0, 0) = transform: scale(2, 2)
旋轉:transform: matrix(0.866025,0.500000,-0.500000,0.866025,0,0) = transform: rotate(30deg)
<三角函數計算:matrix(cosθ,sinθ,-sinθ,cosθ,0,0)>
傾斜:transform: matrix(1, 0.176327, 0.577350,1,0,0) = transform:skew(30, 10)
<三角函數計算:matrix(1,tan(θy),tan(θx),1,0,0)>
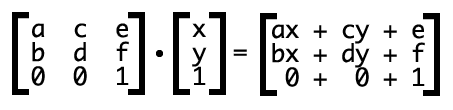
 其中 ax + cy + e 表示重新計算後的x'水平位置,bx + dy + f表示重新計算後的y`垂直位置,故利用此方法可達到上述的任何其中一種效果,例如:
其中 ax + cy + e 表示重新計算後的x'水平位置,bx + dy + f表示重新計算後的y`垂直位置,故利用此方法可達到上述的任何其中一種效果,例如: